C’est quoi le site de Balise?
Le site de Balise, est un site web qui a pour mission de regrouper toutes les randonnées au Québec et de permettre aux randonneurs d’organiser leurs prochaines sortie pédestre grâce aux informations présentes sur le site. Ça peut sans doute paraître assez simple dit comme ça, mais vous pouvez me croire, c’est quelque chose d’incroyablement compliqué mais fabuleusement géniale également!
10 ans de développement pour arriver à cette 3e version
Tout a commencé en 2013 où j’ai eu la chance d’être retenu pour créer le tout premier site de Balise. À l’époque, personne ne croyait en ce projet. Le responsable de ce projet, Olivier, avait donc quasiment carte blanche pour réaliser le projet avec mon aide. Plusieurs mois plus tard, le site était en ligne. Contre toute attente, le site fut un véritable succès et tout le monde a adoré le site!
Une première mise à niveau du design
Après plusieurs mois, nous avons mis à jour le design pour offrir une version plus moderne tout en gardant exactement la même expérience et les mêmes fonctionnalités. Une mise a jour mineure accompagné de plusieurs corrections et des améliorations par ci par là suite aux différents retours d’expériences que nous avions eu.
La 3e version… le début d’un très très long chantier!
Puis viens le moment où Olivier m’a proposé de refaire le site au complet! Il voulait un site web plus dynamique, plus fluide, une meilleure compatibilité avec les mobiles, un espace plus solide pour les gestionnaires et pleins de nouvelles fonctionnalités. Personnellement, je ne m’attendais pas du tout à ce que ce travail s’étale sur 3 longues années… mais sans plus attendre, voici en détail ce dont j’ai fais sur ce site!
Espace publique
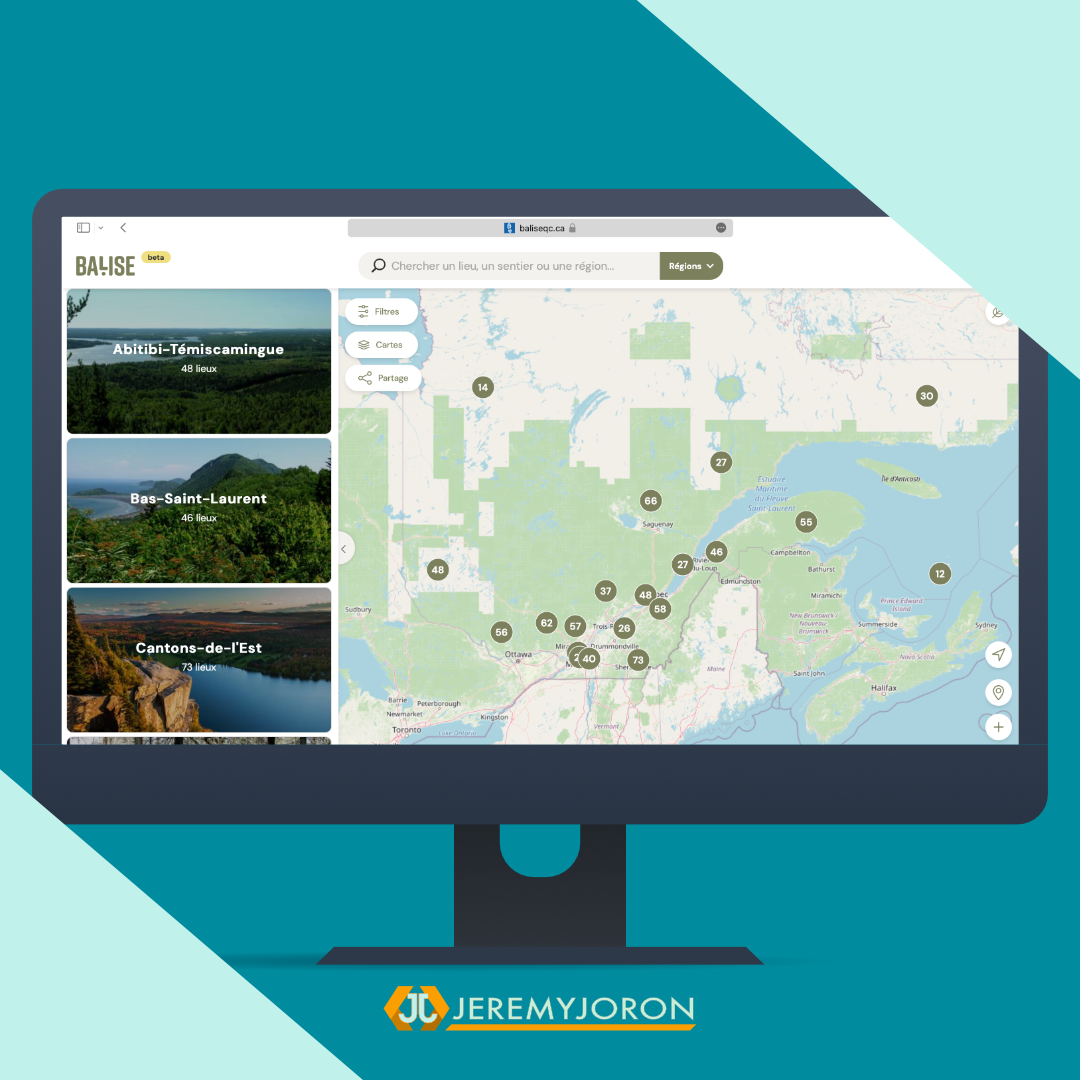
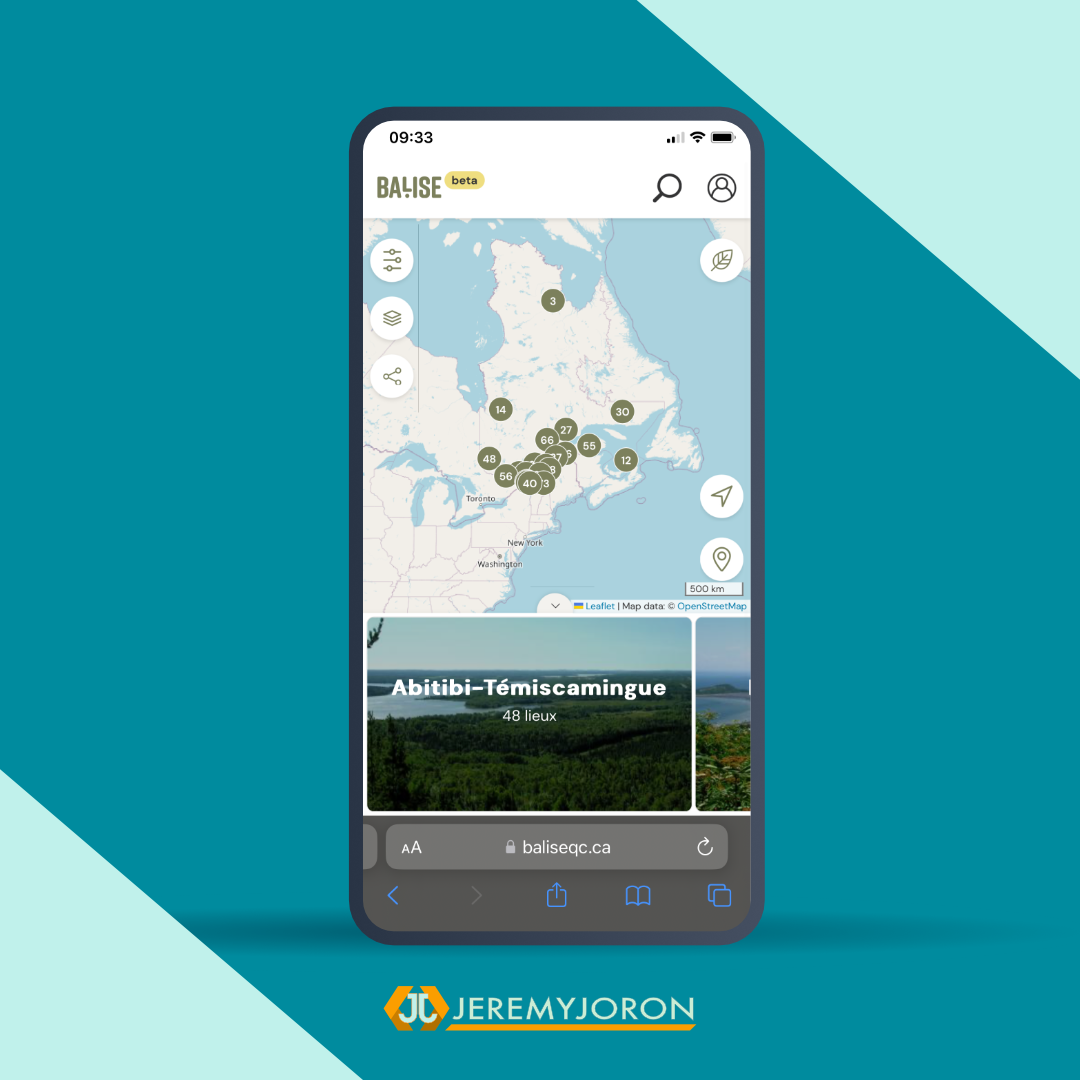
Naviguer sur une carte interactive sans recharger sa page

Le point le plus important, c’est qu’il devait impérativement être possible de voir la totalité des sentiers sur une même carte, de pouvoir naviguer ouvrir la fiche des lieux, revenir en arrière, faire plein de chose sans jamais recharger la page. Autant vous dire, un objectif incroyablement complexe à réaliser mais qu’on a réussi à faire avec une grande fierté!
Regrouper les lieux par régions

La première difficulté a été de regrouper tous les lieux par région. En faite, au tout début, tous les lieux étaient affichés. Mais en utilisant la carte, on s’est rendu compte qu’il y avait trop de lieux visuellement et que ça faisait un peu le bordel. Nous avons donc décidé de créer des clusters pour regrouper les lieux par région. De ce fait, chaque lieux devaient être liés à sa région. Si on clique sur une région, si on zoom jusqu’à à un niveau définie ou si on a entrer l’URL d’un lieu, la carte doit donc être en mesure de zoomer automatiquement, de dégrouper les lieux qu’il faut en fonction du niveau de zoom et d’afficher les infos détaillés d’un lieu si nécessaire. Une très grosse gestion qui représente le cœur du site. Nous avons changé son comportement plusieurs fois pour avoir la meilleure expérience possible. Et le pire, c’est que ce comportement va très certainement changé à nouveau dans les mois à venir…
Gérer le changement automatique des urls sans jamais casser la navigation
La majorité des informations se chargent soit en JavaScript soit en Ajax. Par exemple, si on sélectionne un filtre, l’URL de la page change pour afficher le nouveau contenu. Et si on fait précèdent avec le navigateur, il faut pouvoir changer l’URL automatiquement et revenir a l’ancien contenu. Et cela sans jamais recharger la page. Un autre exemple est lorsque l’on clique sur un pointeur présent sur la carte, on doit être en mesure de charger les informations du lieu en Ajax. Et encore une fois, sans recharger la page au complet. Cela a été possible grâce à une solide gestion des urls, des API des navigateurs modernes et une structuration extrêmement solide du code de programmation pour pouvoir exécuter la petite partie du code que l’on souhaite quand on le souhaite sans tout casser!
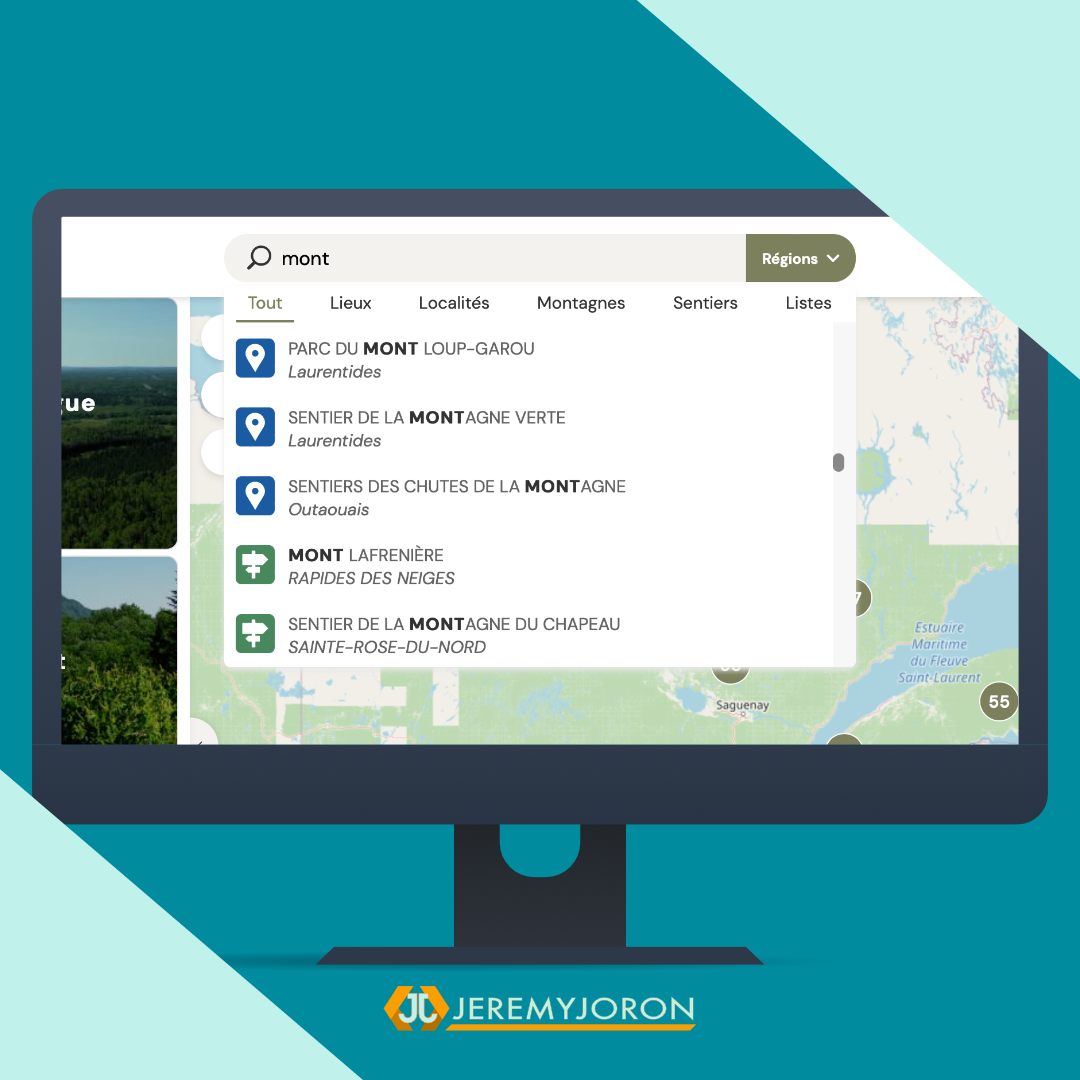
Effectuer des recherches par mots clés

Pour trouver un lieu, il y a plusieurs façons de le faire. Nous pouvons chercher un sentier en navigant sur la carte, en explorant les résultats dans la colonne de gauche, en découvrant les sentiers par régions etc. Mais il est également possible d’effectuer une recherche par mots clés en utilisant le moteur de recherche. L’objectif était de réaliser une recherche universelle à travers toute la base de données du site. Autrement dit, on devait pouvoir effectuer une recherche parmi les réseaux, les montagnes, les sentiers, les villes, les régions et les listes des utilisateurs. Il fallait donc chercher parmi des milliers de possibilités et retourner les résultats sans faire attendre l’utilisateur. C’était extrêmement difficile. Il fallait optimiser la base de données MySQL à la perfection, créer des caches pour des requêtes clés, sauvegarder les recherches populaires, et même permettre un certain degré d’erreur dans le mot entré par l’utilisateur. Même si cela paraît simple d’utilisation, il y a vraiment beaucoup de mécanismes complexes en arrière.
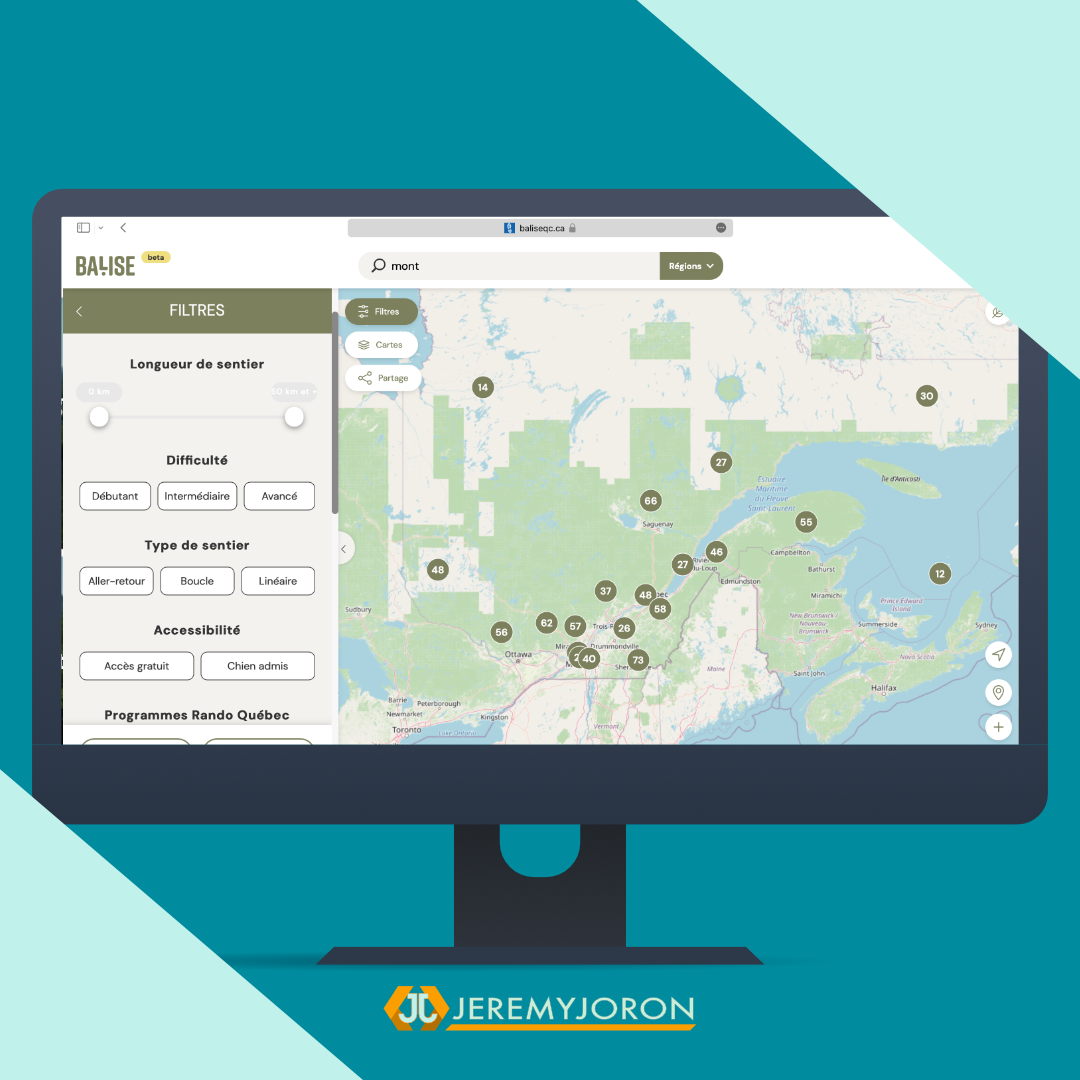
Effectuer des recherches par filtres

L’autre façon d’effectuer des recherches, est de le faire en sélectionnant différents filtres de recherche. Il est donc possible de filtrer les lieux en indiquant que l’on souhaite avoir uniquement les résultats où l’on peut faire des randonnées avec un chien, des sentiers pour débutant, des sentiers adorés par la communauté, des sentiers dans telle région, et ainsi de suite. Et encore une fois, la grosse difficulté a été de pouvoir gérer l’énorme quantité de données sans que l’utilisateur patiente pour voir le résultat final. Au tout début, cela a été extrêmement compliqué. Le site figeait le temps que le JavaScript effectue toutes les actions qu’on demande en arrière plan. Il a donc fallu revoir l’approche de programmation, regrouper certaines données, revoir la façon d’accéder aux données, créer un système de cache et ainsi de suite. Un très gros travail à été fait à ce niveau comme à chaque recoin du site.
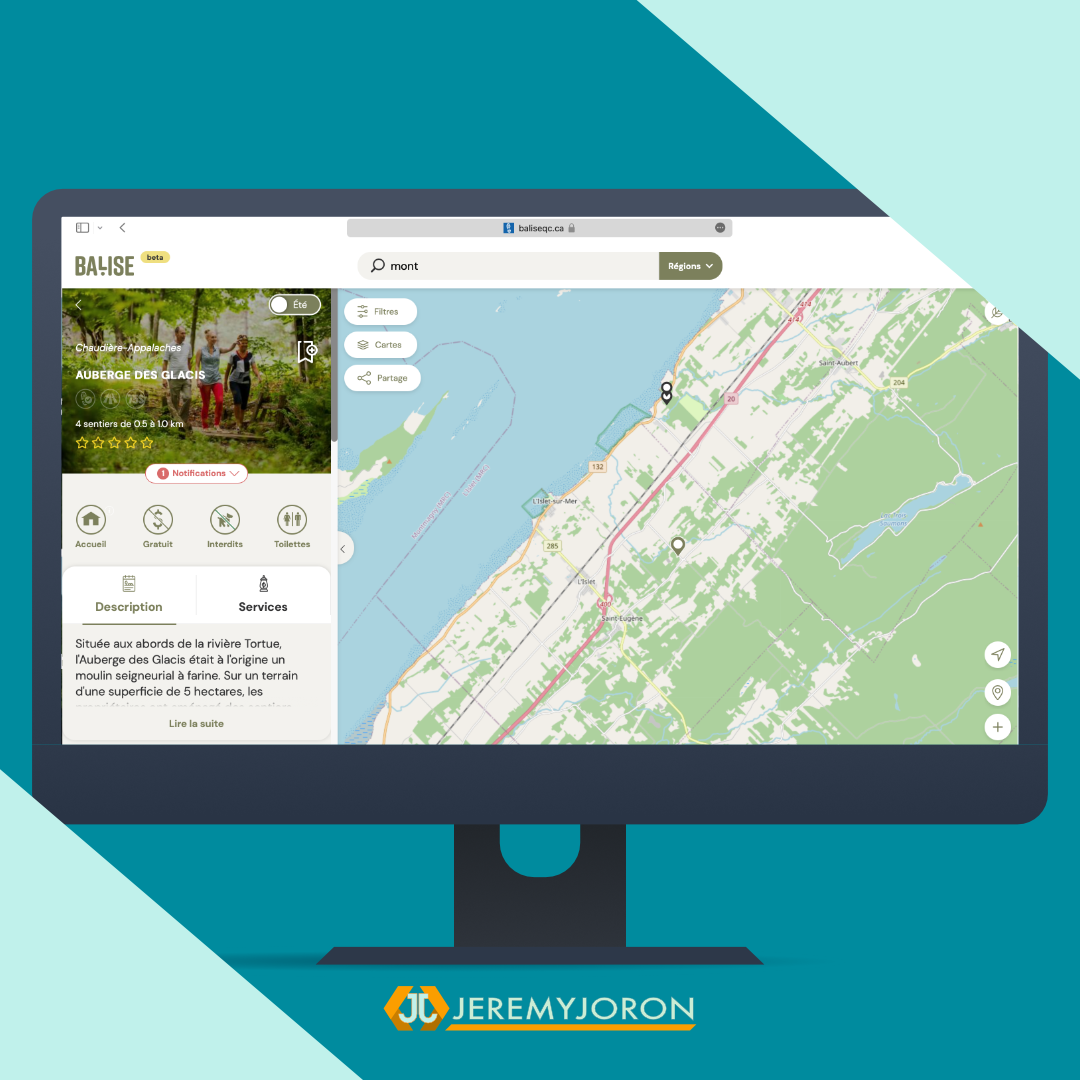
Consulter des informations détaillées sur les sentiers

Une fois que vous avez repérer un lieu intéressant, il est possible de cliquer dessus pour avoir toutes les informations. On peut par exemple accéder à une galerie photo, un descriptif, voir tous les sentiers du réseau, voir s’ils sont ouverts ou temporairement fermés, télécharger les tracés GPS pour pouvoir les consulter hors ligne, etc. À cette étape, le plus dur a été de trouver la meilleure façon d’afficher toutes les informations sans que cela fasse trop, tout en faisant en sorte que l’information reste facilement accessible.
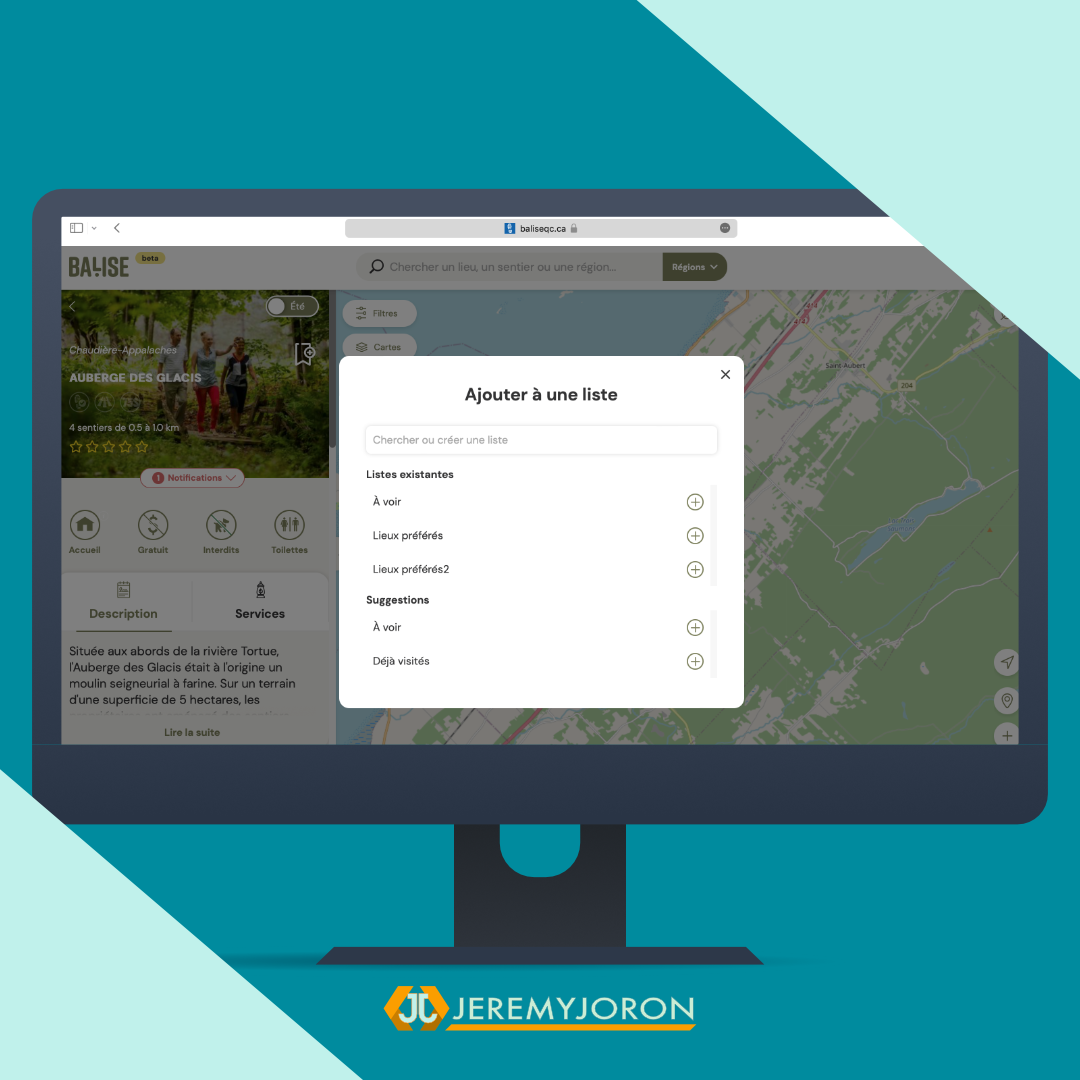
Enregistrer des listes pour plus tard

Arrivé sur un lieu, l’utilisateur peut, s’il le souhaite, ajouter ce lieu a une liste. Il pourra ainsi classer des lieux selon ses propres critères. Ça pourrait être des sentiers à visiter, des sentiers qu’il a aimé, des sentiers pour débutant, des sentiers à faire avec un chien, etc. L’utilisateur est libre de créer les listes qu’il souhaite et de les rendre publiques ou privées.
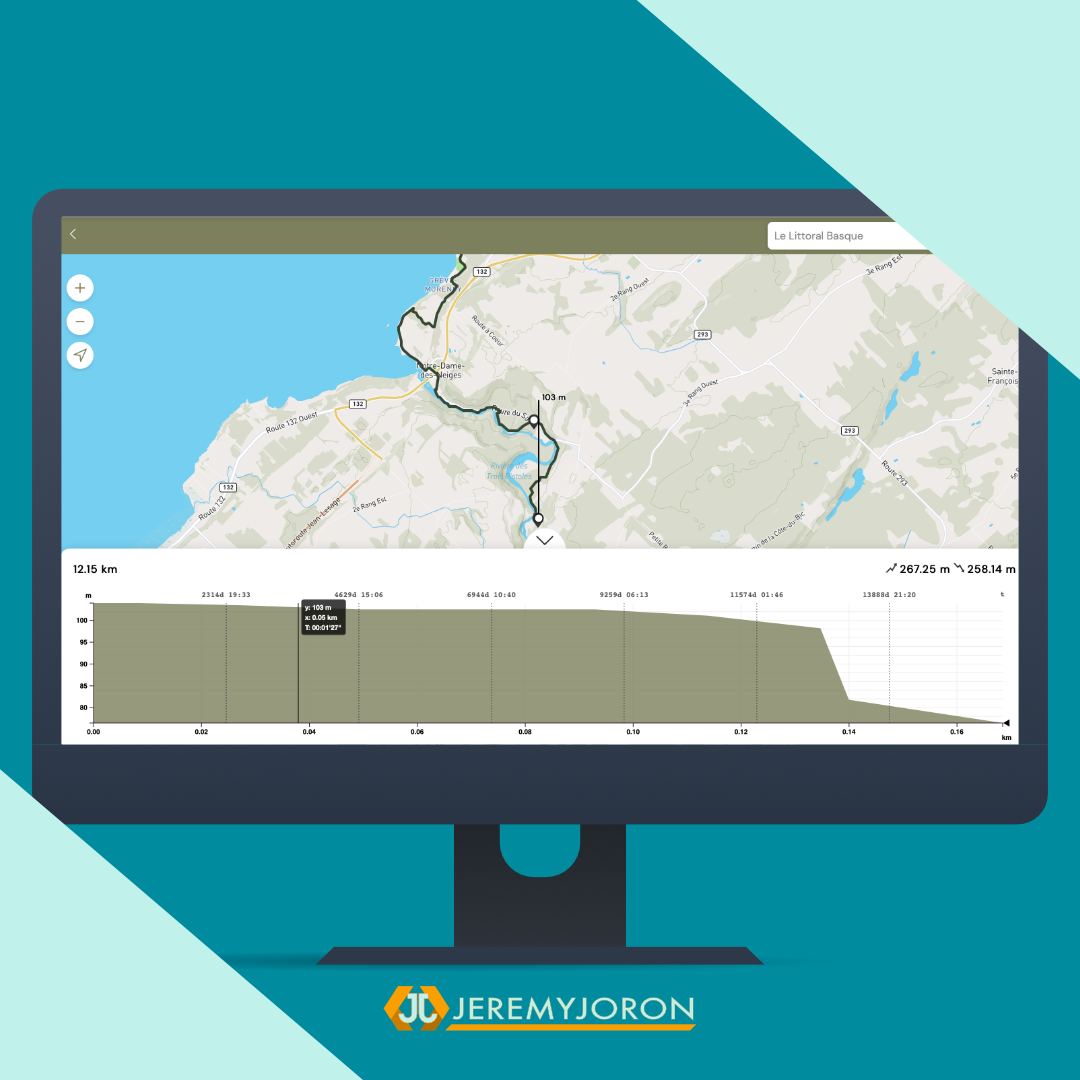
Consulter les tracés sur une carte interactive

Sur la carte d’exploitation principale, on voit l’entrée du réseau de sentiers. Le point de départ en quelque sorte. Une fois sur la fiche de ce lieu, il peux afficher une deuxième carte qui affichera tous les tracés ainsi que des informations spécifiques à chaque sentier comme le dénivelé cumulatif, la longueur du sentier, des points d’interêt à proximité, etc. Le défit ici a été de récupérer les informations de plusieurs gpx différents, de les faire communiquer avec la base de données, de les afficher sur une carte interactive et de passer d’un tracé à l’autre en toute simplicité.
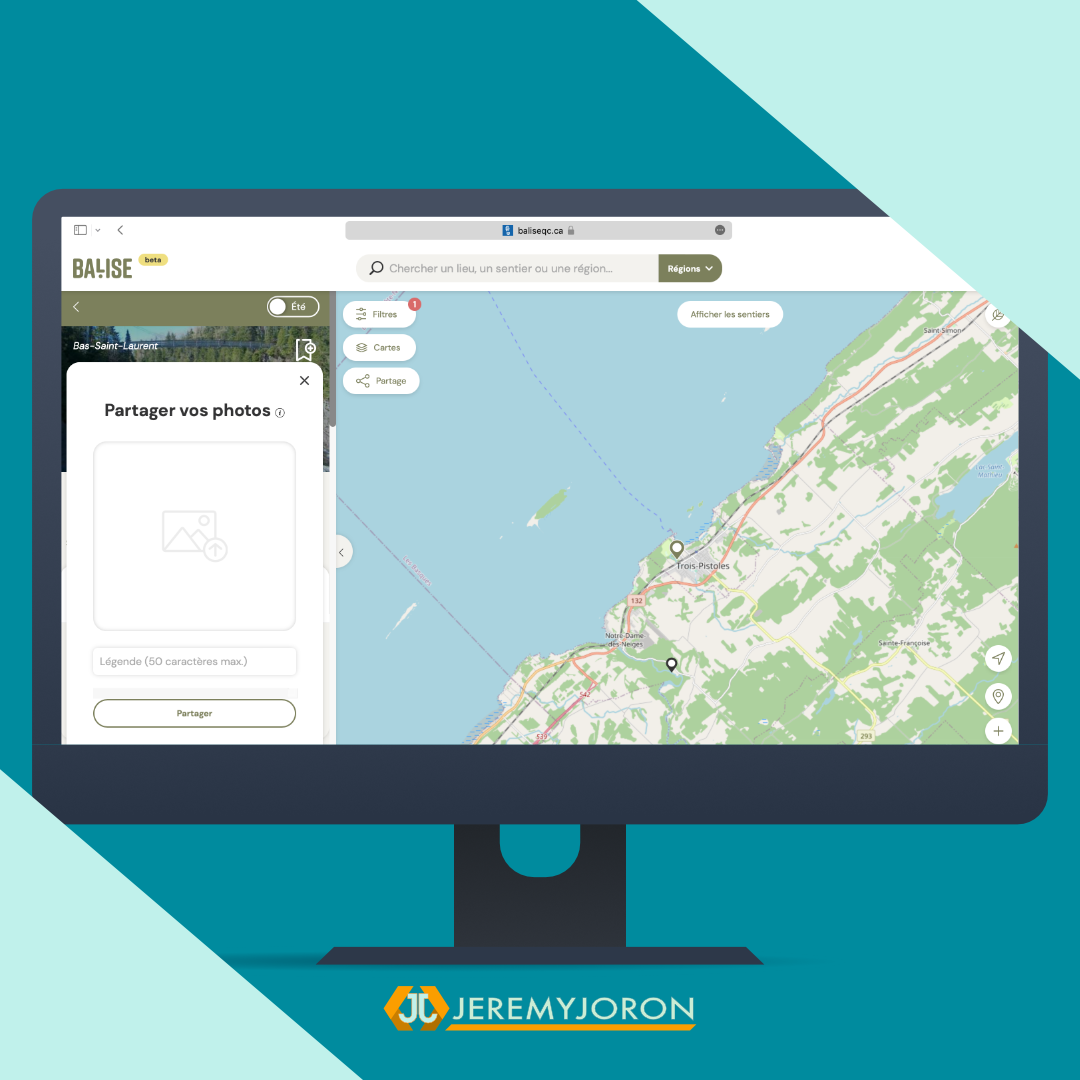
Partager de nouvelles photos

Une des fonctionnalités très interessante pour les randonneurs est la possibilité de partager des photos. Ainsi, une fois sur une fiche, le randonneur peut envoyer plusieurs photos de sa randonnée dans ce lieu. Cela permet ainsi aux autres randonneurs de mieux découvrir chaque sentier et de mieux se préparer avant de partir. Et naturellement, chaque photo est validée par l’équipe de Balise avant d’être publiée sur le site.
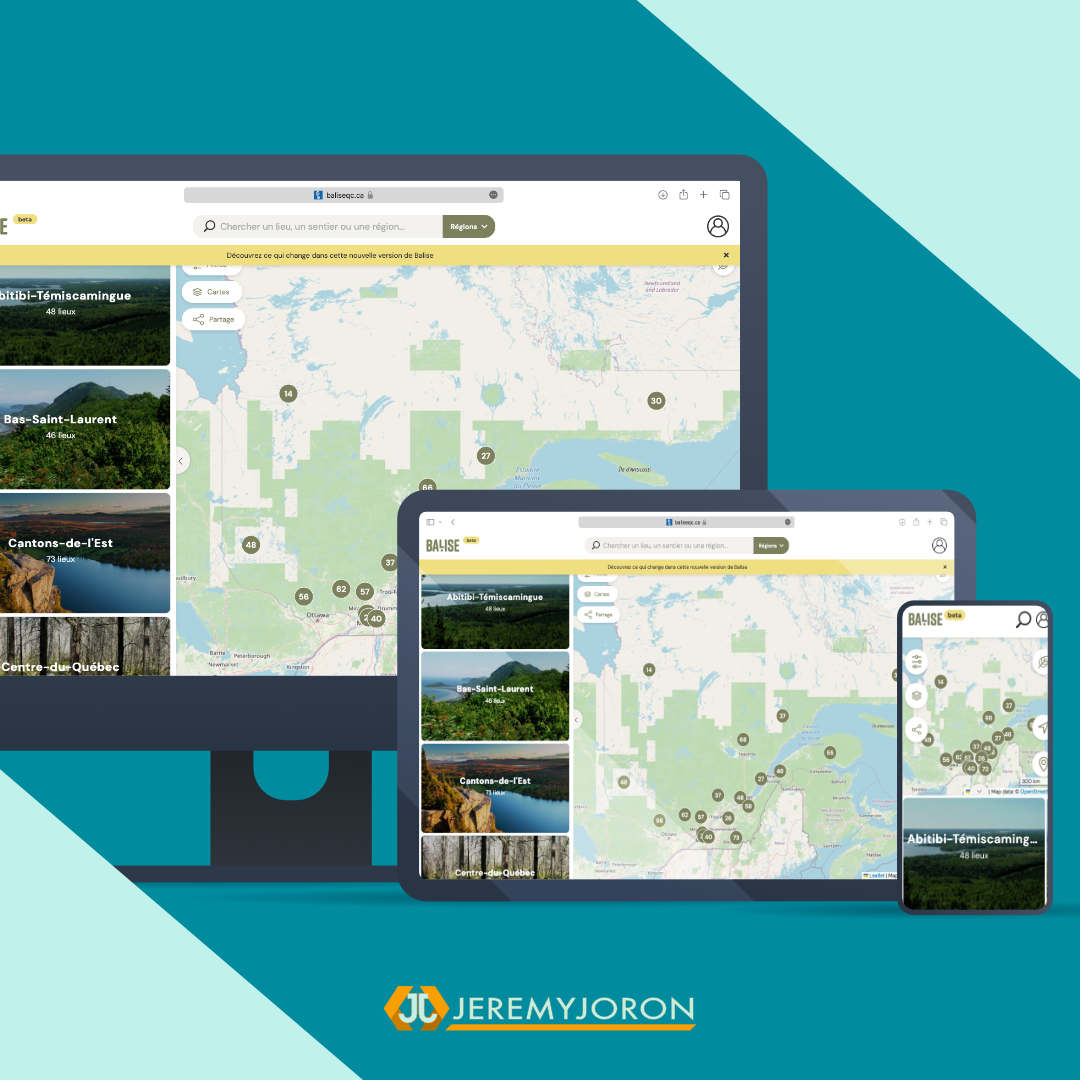
Adapter aux mobiles
Dès le départ, le site avait été pensé pour mobile. Aujourd’hui, la grosse majorité des internautes naviguent depuis un mobile. Il est donc impératif que le site soit mobile friendly. En résumé, il fallait que ce site cartographique s’affiche le mieux possible sur la majorité des mobiles, qu’il s’affiche rapidement et qu’il soit agréable à utiliser. Vu que c’était la priorité, plusieurs éléments ont été supprimés car ils n’étaient pas compatibles mobile. On voulait une version universelle qui s’adapte à la fois sur mobile et ordinateur et pas une version spécifique qui s’affiche sur chaque type de support.
Changement de navigation pour le mobile

Toute fois, il y a une spécificité qui a été gardé pour le mobile. Si sur bureau, il est plus facile de naviguer dans une liste verticale, il est plus agréable de naviguer dans une liste horizontale sur mobile. C’est pour cette raison qu’il a été décidé de que la navigation se ferait horizontalement dans la page explorer sur mobile.
Des spécificités pour mobile
Développer un site web pour ordinateur et mobile sont deux choses différentes. Il y a des choses que l’on peut faire sur une version mais qu’on ne peut pas faire sur l’autre et vice versa. Par exemple, quand on affiche un lieu, sur la version ordinateur, on a toujours accès à la liste des lieux sur la carte. On peut donc continuer à naviguer même avec la fiche lieu est ouverte. Mais sur mobile, étant donnée que l’espace est restreinte, on voit uniquement la fiche lieu. Il a donc fallut mettre un bouton retour sur la page pour retourner à la carte. De même, il a fallut grossir plusieurs éléments pour qu’ils soient facilement cliquable sur mobile et qu’ils soient facile à lire. Bref, il est fallait absolument tester et naviguer plusieurs fois sur mobile afin de comprendre les enjeux spécifiques de ce support afin de pouvoir ajuster en conséquence.
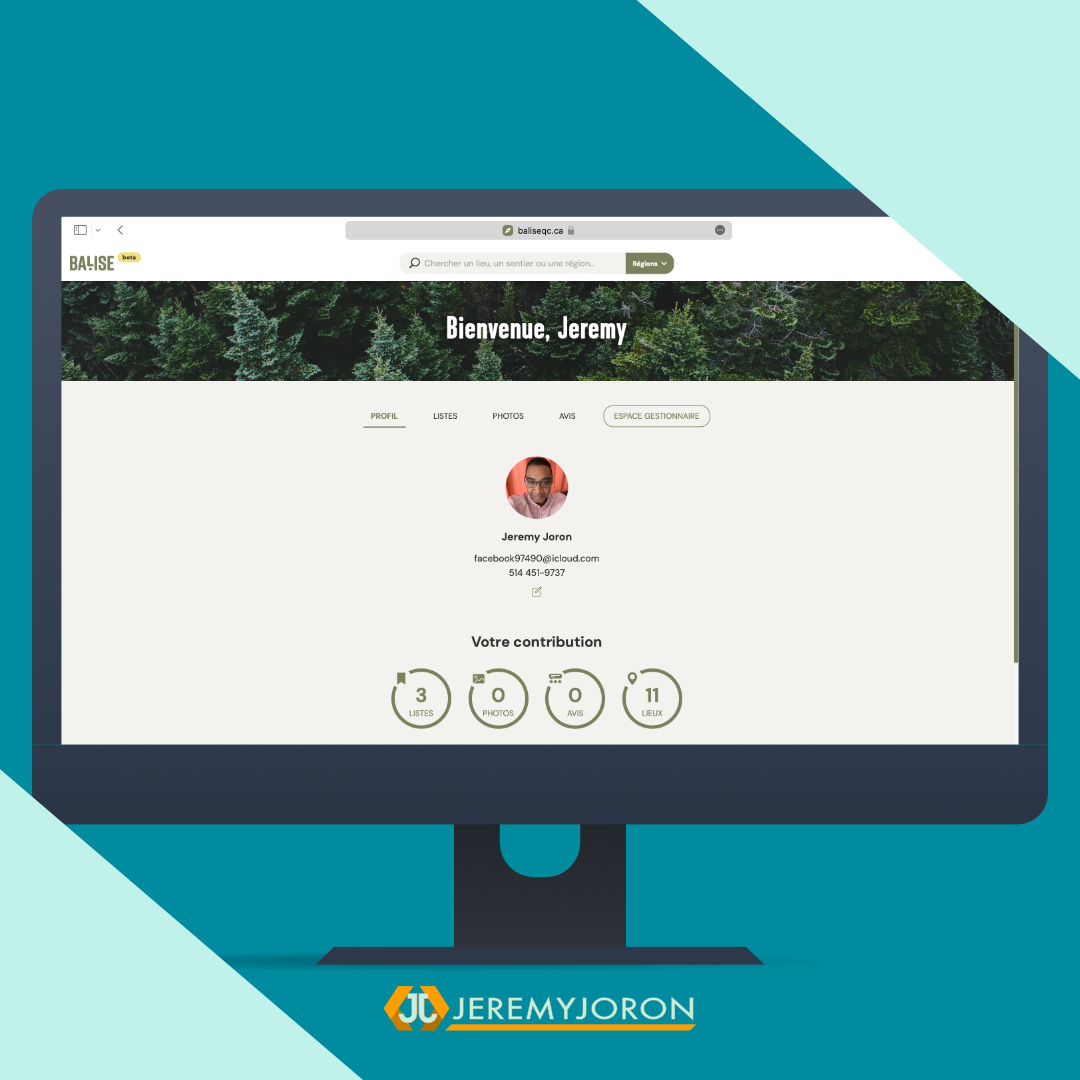
Espace randonneur
Comme indiqué plus haut, le site n’est pas fait uniquement pour consulter des informations. Les randonneurs peuvent également générer du contenu. De ce fait, ils ont un accès randonneurs pour gérer leurs données. Et pour accéder à leur espace randonneur, il a fallut mettre en place un module pour créer un compte et s’y connecter. Pour cela, il est possible d’utiliser une adresse email, de créer un compte avec son compte Facebook ou de se connecter avec son compte Google.
Gestion de ses données personnelles

Qui dit connexion a un compte, dit modification de ses données. Les randonneurs peuvent donc modifier leurs informations personnelles à tout moment. Et comme le RGPD l’oblige, ils peuvent également désactiver ou supprimer leur compte et exporter toutes leurs données. Ils auront donc un zip qui contient tous les photos envoyées, les listes crées, les avis laissés et autres données crées sur le site.
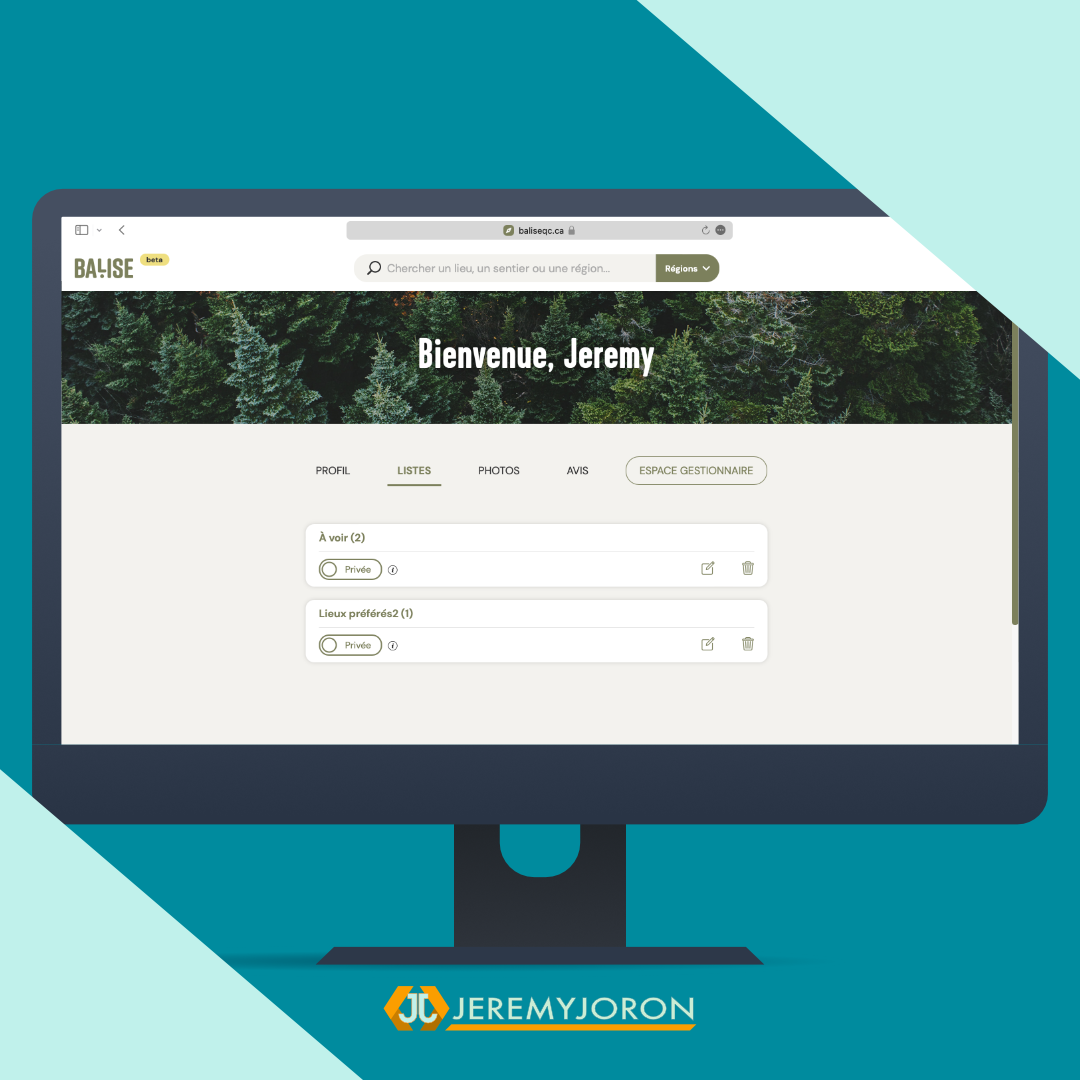
Gérer ses listes

Dans cette section, ils peuvent modifier le nom de leur site, changer le statut publique ou privé, supprimer leurs listes, les partager et voir le contenu des listes.
Gérer ses photos
Ici, les randonneurs pourront voir les photos qu’ils ont envoyées. Ils pourront voir si les photos ont été publiées ou refusées et voir le message de refus.
Gérer ses avis
Comment pour les sections précédentes, ils peuvent consulter et gérer leurs avis et voir le message en cas de refus.
Espace gestionnaire

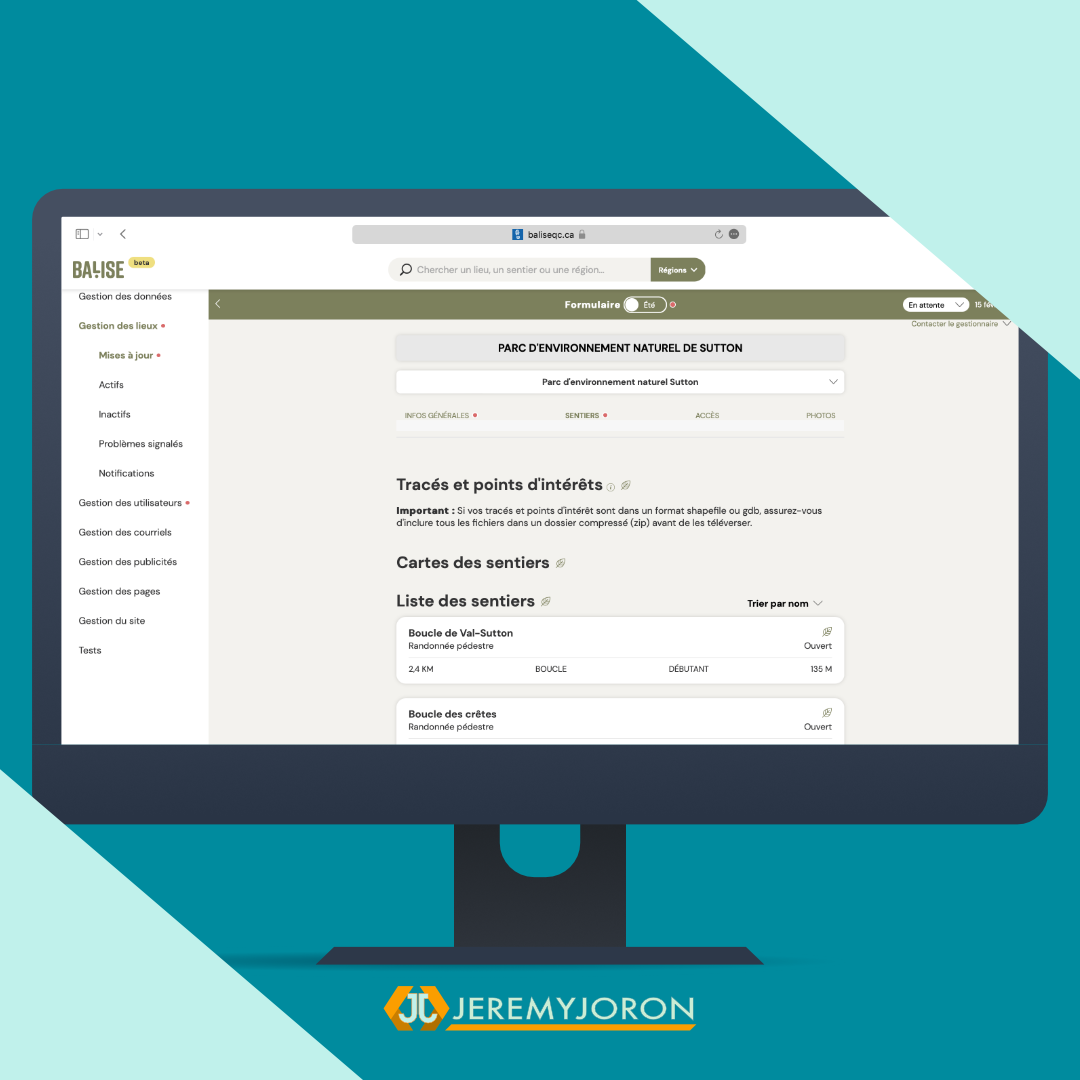
Là c’était une section beaucoup plus compliquée car c’est une grosse gestion des données avec une tonne de vérifications et d’exceptions. Balise regroupe les sentiers du Québec mais ce sont les gestionnaires qui donnent les informations et qui maintiennent les données à jour. Il faut donc une section pour lister les lieux qu’ils gèrent et afficher un formulaire très complexe pour leur permettent de gérer les données qui seront affichées sur le site
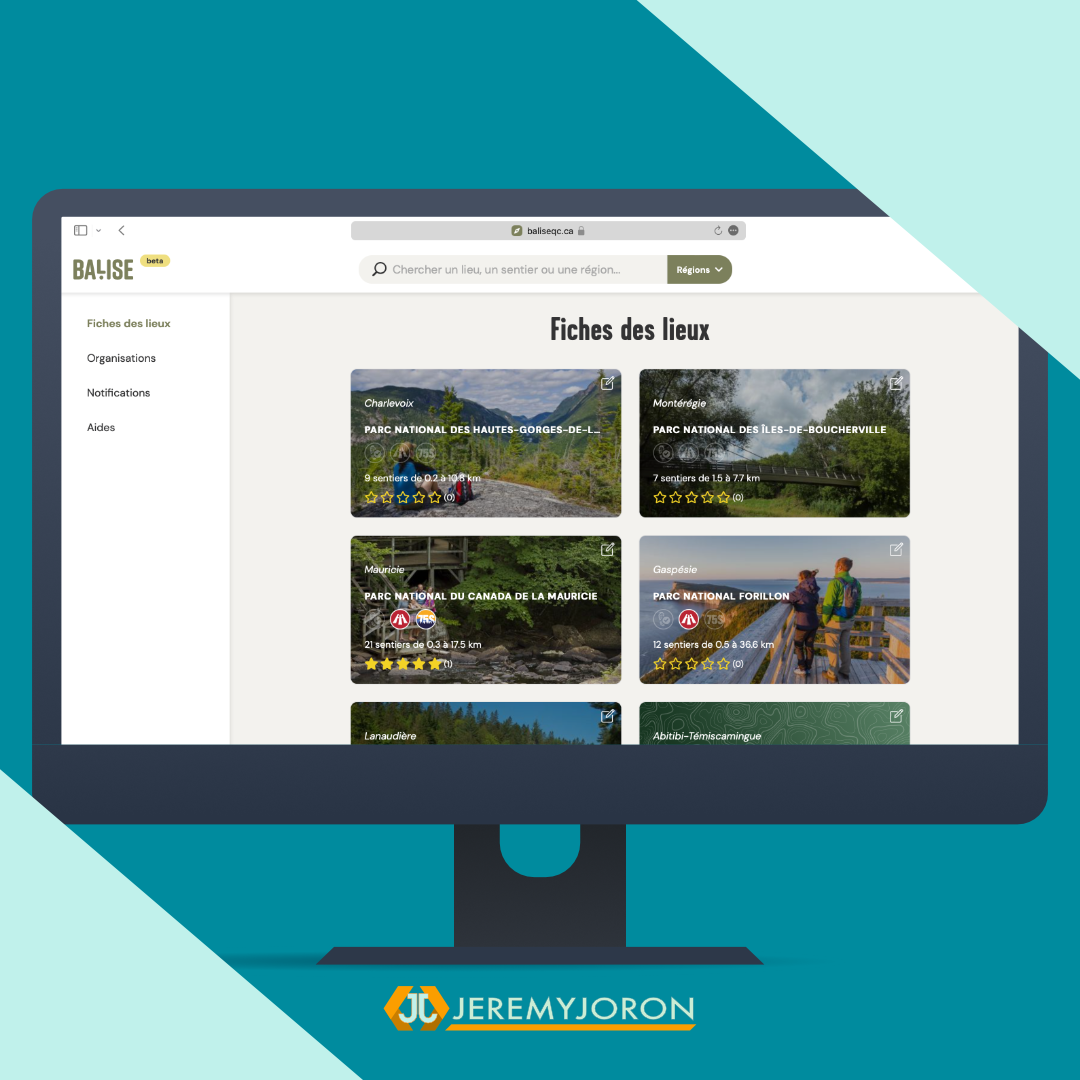
Modifier les informations des différents lieux
Il existe une très grosse quantité de données. De nombreuses tables avec de nombreuses liaisons entre les tables. Il a donc fallut créer un formulaire qui permet de gérer toutes les différentes liaisons. De plus le formulaire doit pouvoir créer un brouillon pour que le gestionnaire puisse venir ultérieurement pour continuer sa mise à jour. Cela implique donc sauvegarder chaque modification en temps réel. Et avant la demande de publication, il faut donc vérifier automatiquement que toutes les informations obligatoires sont bien complétées et dans le format qu’il faut. Une vérification en temps réel en JavaScript et une autre vérification du côté du serveur en php. Et pour rajouter une pincée de complexité, il faut que l’admin puisse voir rapidement tout ce que le gestionnaire a modifié pour vérifier uniquement les changements et non l’intégralité du formulaire. Une partie qui a demandé énormément de temps, d’efforts ainsi qu’une énorme quantité de tests pour s’assurer que tous les cas de figures puissent fonctionner au mieux avec le moins de bug possible.
Espace admin

L’équipe de Balise, dispose également de son espace d’administration qui permet de gérer le contenu du site. Ils peuvent par exemple ajouter de nouveaux lieux, vérifier les demandes de publication des gestionnaires, gérer les utilisateurs et leurs accès, afficher des messages spécifiques à certains endroits du site, modifier les textes de l’interface, modifier le contenu des différents e-mails qui sont envoyés, etc.
Les plus grosses difficultés du développement
Ce site a demandé un travail incroyable et cela a plusieurs niveaux. Je vais tenter de les expliquer ici et partager avec vous les solutions qui ont été trouvées.
Une base de données hors-ligne avec Access
La difficulté majeure du site est que toute la base de données est stockée dans une application hors ligne du nom de Access. Il a donc fallut mettre au point un système pour importer les données sous forme de CSV. Mais avant cela, il a fallut bien comprendre les données pour savoir dans quel type de champ il fallait les importer et quelles restrictions et optimisations apporter. Cela peut paraître simple, mais ce fut un très long travail. Et une fois l’importation faite, il a fallut créer toutes les requêtes et créer toutes les liaisons et conditions qui existent entre toutes les tables. Moi qui étaient complètement étranger à leur système, ce fut un très long travail de comprendre au mieux leurs bases de données.
Tout afficher sur une même page
La grosse difficulté de cette nouvelle version, est que toutes les données doivent être affichées sur une seule et unique page. Cela a comporté de nombreux défis. Pour commencer, la quantité d’information était bien trop énorme. Il a fallut créer un cache des données et combiner plusieurs informations réparties dans plusieurs tables dans une nouvelle table pour une récupération plus rapide. Et quand tout est en une seule page, il a fallut recréer la navigation du navigateur. Créer des liens uniques pour chaque action. Changer l’URL de la page sans recharger la page. Gérer l’historique de navigation par programmation pour que le bouton retour du navigateur ne casse pas l’expérience utilisateur. Au début, les variables étaient stocker dans l’HTML avec les attributs data avant de se rendre compte que lire le DOM était beaucoup plus lent que lire un json en JavaScript. Durant tout un mois de décembre, il a donc fallut que je refasse entièrement la programmation du cœur du site pour accélérer l’accès à l’information. Un travail colossal.
Afficher le contenu des fichiers GPX
Une autre grosse difficulté a été de lire plusieurs fichiers GPX et d’afficher les données sur le site. Encore une fois dans une seule page. Cela a été une grosse quantité de données à traiter. Encore une fois, il a fallut trouver des moyens d’optimiser et de diminuer au maximum la quantité d’informations mis en mémoire. Un vrai casse tête.
Quoi retenir de cette expérience?
Ce site a été une expérience formidable. J’ai pu apprendre plein de choses incroyables qui m’ont permis de m’améliorer grandement. Et c’est précisément ce retour d’expérience que je souhaite partager avec vous.
Commencer petit
Quelque soit votre projet, commencer toujours le plus petit possible. Ne pensez pas à intégrer un million de fonctionnalités. Réfléchissez au cœur de votre projet et concentrez-vous uniquement là dessus. Le cœur du site de Balise, c’est d’afficher toutes les informations sur une page dans une carte interactive et de pouvoir naviguer sans recharger la page. Une fois le cœur du projet réalisé, mettez le site en ligne et faites-le tester au maximum. Aucun site et aucune application n’est parfaite. Il y a toujours, toujours, toujours des bugs à régler, des optimisations a réaliser et des améliorations à faire. De ce fait, mettez en ligne un premier bloc. Une fois qu’il est quasiment parfait, testé, corrigé, amélioré et consolidé, à ce moment vous pouvez commencer à développer le second bloc.
Impliquez-vous dans votre projet
Trop souvent je rencontre des entrepreneurs qui me demande un site mais qui ne s’impliquent pas dans leur projet. Une fois le site terminé, ils regardent vite fait et me disent qu’ils sont content, puis c’est terminé. Quand vous développez un projet, vous devez impérativement vous impliquer. Vous devez tester chaque page, chaque fonctionnalités, chaque version, chaque configuration et demander au développeur d’ajuster tout ce que vous voyez qui puisse être amélioré. C’est impératif pour le succès de votre projet.
Faire une quantité astronomiques de tests
Qu’importe votre site. Que ce soit un site cartographique, une application web ou même un site vitrine, vous devez tester, connaître parfaitement votre site et surtout comprendre son fonctionnement. Et pour cela, vous devez déjà communiquer avec le développeur pour qu’il vous explique le fonctionnement de façon compréhensible mais surtout vous devez tester par vous même. Il est important de réaliser une sorte de scénario qui liste absolument tous les tests que vous devez faire. Et ces même tests doivent être refait à chaque fois qu’une modification est faite, encore et encore. Soyons honnête, c’est un travail long et super chiant. Mais c’est la seule façon de repérer les bugs et de les corriger avant que vos clients les voient, avant de perdre des clients parce que ça ne fonctionne pas. Alors prenez du temps et testez votre application au maximum.
Avoir une équipe bien solide avec une très bonne relation
L’un des aspects qui me démarque des autres développeurs, c’est que je ne suis pas un développeur qui se contente de programmer et c’est tout. Je prend le temps de discuter avec la personne, de poser des questions, de comprendre les besoins, de proposer des améliorations et de rigoler chaque fois que possible. Cela crée des liens, une confiance et surtout ça devient agréable de travailler. Et pour réussir la création d’un projet à très long terme, il est obligatoire d’avoir une très bonne relation. Et surtout, gardez à l’esprit une chose extrêmement importante: vous ne pouvez pas réussir en étant tout seul. Cela est très difficile, très compliqué et cela demande beaucoup plus de temps et d’efforts. À force de faire tout le temps les mêmes tests encore et encore, il arrivait parfois où Olivier et moi étions fatigué de tout ça et on ne voyait plus certains problèmes pourtant sous nos yeux. Mais Olivier avait la chance d’avoir une équipe qui pouvait vérifier le site à des moments clés et voir ce que l’on ne voyait plus. Ils pouvaient nous faire des remarques pertinentes sur des points qu’on avait pas pensé car on n’avait pas assez de recul. C’est donc extrêmement important d’avoir une équipe sur qui compter, à qui vous pouvez déléguer, une équipe qui peut vous féliciter et vous motiver à nouveau dans les moments de fatigues.
Quand ça fonctionne pas, on corrige, encore, encore et encore et… encore!
Si vous visitez le site, vous ferez sans doute le tour en 5min. Mais vous ne verrez pas les milliers d’heures passées à travailler sur ce site. Il a fallut corriger pleins de bogues encore et encore. Souvent des anciens bogues refaisaient surface sans comprendre pourquoi et parfois il y avait des bogues qu’on n’arrivaient même pas à comprendre. Olivier a fait un travail énorme en mettant sa casquette de détective. Il a testé chaque possibilité, chaque étape pour comprendre qu’elle configuration exacte engendrée tel ou tel bogue. C’est un véritable travail de détective et d’enquête. Donc, ne vous découragez pas si vous voyez des choses qui ne fonctionnent pas. Dites-vous que c’est une chance car cela vous donne l’occasion de les corriger pour que votre projet soit meilleur! Donc enfilez votre casquette de détective et partez à la recherche de tous les bogues que vous pouvez trouvez dans votre projet. Mais surtout, ne vous contenez pas de dire, « ah ça ne fonctionne pas ». Ça n’aide pas du tout. Essayez plutôt de comprendre pourquoi cette erreur ce produit et chercher à pouvoir reproduire facilement le bogue pour l’expliquer avec le plus de détails possible. Si on est capable de le reproduire alors on peut le corriger.
Utiliser une application de gestion de projet
Si votre projet est très complexe , vous devez impérativement utiliser une application de gestion de projet comme Asana. Vous pourrez ainsi créer des tâches sur ce qu’il y a à faire, répertorier toutes les erreurs et surtout faire correctement un suivi de ce qui a été fait et ce qui reste à faire. C’est extrêmement important de pouvoir suivre l’évolution de votre projet correctement.
10 ans de développement et.. ça continue!
Cela fait maintenant 10 ans que nous travaillons sur le site web de Balise. Nous sommes partie de très loin et nous avons créer un site incroyable. Cela ne c’est pas fait en quelques jours ni en quelques mois mais en quelques années. Et s’il faut retenir une chose, c’est qu’il est important de faire évoluer votre projet en continue. Ce n’est pas grave si votre projet commence en ayant 1 pourcent de ce que vous aviez en tête. Le plus important c’est de le faire évoluer au fur et à mesure et d’aller toujours dans la bonne direction.
Merci infiniment à Olivier!
Ce projet n’aura jamais été possible sans l’implication incroyable d’Olivier! Il s’est donné corps et âme pour que ce projet soit une réussite. Bien sûr, il y a encore de nombreux bogues, de nombreuses améliorations à faire et de nombreuses fonctionnalités à ajouter mais si la base fonctionne correctement c’est bien grâce aux milliard de tests qu’Olivier a fait, au temps immense qu’il a passé sur ce projet et aux nombreuses idées qu’il a apporté. C’est donc une chance incroyable que j’ai eu de pouvoir travailler avec lui et d’apprendre beaucoup à ses côtés notamment sur la gestion de projet.
Vous cherchez un développeur expérimenté pour créer un site cartographique?
Vous venez de découvrir le travail incroyable que j’ai réalisé sur ce projet. Vous savez donc exactement quel type de site internet je suis capable de réaliser pour vous. De ce fait, si vous avez une idée de projet en tête, si vous désirez créer un site qui répertorie les randonnées dans votre région, si vous désirez créer un site qui liste différentes données sur une carte interactive, alors n’attendez plus. Venez me raconter votre histoire pour que je puisse vous dire comment je peux vous aider à développer un site cartographique.